優れたプレゼンテーションを作成するのは大変な作業です。優れたライターになるだけでなく、視覚的に楽しいスライドを作成する必要もあります。プレゼンテーションのデザインには、コンテンツの構造化やページへのレイアウト (コラムを使うべきか?) など、何百ものデザイン上の決定が必要です。行?弾丸?)、書体の選択(フォントはたくさんあります!)フォントスタイルから、色の選択やグラフィックの追加まで。
プロのスライドデザイナーでない限り、これらの決定に苦労して何時間も無駄にしたことがあるでしょう。
視覚的に魅力的、かっこいい、または美しいGoogleスライドを作成したいが、どこから始めればよいかわからない場合は、このガイドが最適です。
{目次}
ビジュアルデザインではなく、常にコンテンツから始めてください。
始める前に、まず始めましょう プレゼンテーション作成の基本ルール。
私たちがいつも目にする最大の間違いは、スライドを作成する前にスライドを「デザイン」しようとする人々です プレゼンテーションで何を伝えたいのかがはっきりわかる。ビジュアルデザインはコンテンツ構造に合わせるべきであり、その逆であってはなりません。
以下から始めることを強くお勧めします コンテンツのマッピング。まず、プレゼンテーションの目標と形を明確にし、重要なメッセージに焦点を当てるようアウトラインを作成します。まだすべてのコピーをページに書き込む必要はありません。スライドのタイトルのリストを確認するようにしてください。
次の点を考慮してください。
- 聴衆は誰だ?(声と口調はどうあるべきか?)
- とは何ですか 3 つの重要なポイント プレゼンのために?
- 人々はスライドを読む予定ですか、それとも誰かがスライドについて話す予定ですか?(スライドの内容はどのくらいの密度にすべきでしょうか?スライドはいくつ必要ですか?)
- 画面に映し出されるのか、それとも携帯電話で見られるのか(その場合は、 縦型レイアウト)?
スライドをゼロからデザインする必要はありません。
空白のプレゼンテーションをじっと見つめるのは気が遠くなるばかりで、気が引けることもあります。結局のところ、両方のコンテンツ構造を理解する必要があります。 そして スライドをデザインしましょう。始めるための代替方法をいくつか紹介します。
テンプレートを使う
美しい Google スライドを作成する最も簡単な方法は、あらかじめ用意されたテンプレートを使用することです。スライドのデザインを自分でマスターしようとするのではなく、他のデザイナーがすでに手掛けた作業を活用しましょう。
テンプレートはどのように選べば良いですか?テンプレートは、必要なプレゼンテーションコンテンツに基づいて選択することも、ビジュアルデザインに基づいて選択することもできます。コンテンツの構造をすでに考えている場合 (このガイドの最初のステップに従ったため)そうすれば、実際には、より幅広いプレゼンテーションテンプレートから選択できます。ニーズに合ったビジュアルスタイルとコンテンツレイアウトを探してください。
.png)
をチェックしてください プラステンプレートライブラリ Googleスライド用—完全に無料で使用できます。
プラス AI を使う
プラス AI はその1つです 最高のAIプレゼンテーションメーカー。ゼロから始めることと、テンプレートから始めることの両方の長所を活かすことができます。Plus では、どのプロンプトからでもアウトラインを生成できるので、白紙 (または画面) をじっと見つめたり、既製のテンプレートの正確な構造に縛られたりする必要はありません。
Plus AIが生成するスライドはすっきりとしていてプロフェッショナルです。さまざまなスライドレイアウトが含まれているので、さらにカスタマイズしたり微調整したりできます。また、カスタムテーマを適用してルックアンドフィールをさらにカスタマイズすることもできます。
{猫}
視覚的に魅力的なスライドを作成するための6つのデザインルール
テンプレートやPlus AIのようなツールを使用する場合でも、スライドデザインの原則を理解しておくと便利です。そうすれば、コンテンツ構造をより自由に編集して操作できます。タイポグラフィの専門家になったり、色彩理論をマスターしたりする必要はありません。これらの基本原則に従うだけで、スライドのデザインをすばやくレベルアップできます。
1。ページレイアウトは最優先事項です。
コンテンツがページ上でうまくレイアウトされていなければ、カラーパレットがどれほど美的でも、書体の選択がどれほど調和的であっても、関係ありません。
- スライドの余白とスライド全体の間隔を確認してください。
- ズームアウトしてグリッドビューで見ると、問題を見つけるのに役立ちます。
- 1 ページに繰り返し要素がある場合 (たとえば、3 列のテキスト)、要素が整列され、等間隔に配置されていることを確認してください。架空のグリッドを使用してコンテンツをレイアウトします。
.png)
2。明確な情報階層の確立
一般に、1 ページに 2 ~ 3 種類以上のフォントサイズを使用しないでください。読者はスライドを一目見ただけで、どのテキスト要素がタイトル、見出し、詳細なのかがすぐにわかるはずです。ページのテキストサイズが大きくなればなるほど、コンテンツ構造は複雑になります。
このルールがわからない場合は、スライドのコンテンツが多すぎる可能性があります。2 つ以上のスライドに分割してみてください。
タイトルと見出しが本文と視覚的に区別されていることを確認してください。これは、テキストのサイズ、太さ (太さなど)、書体 (フォント)、色、位置を変えることで実現できます。
%2520(1).png)
3。すべてのスライドで一貫性を保ちましょう。
スライドのタイトルがまったく同じで、スライド全体で同じ場所に配置されていることを確認してください。スライド間でテキストのスタイルやサイズを変えないでください。一貫性のあるカラーパレットを使用してください。グラフィック要素がある場合は、プレゼンテーション全体で同じスタイルになっていることを確認してください。
このルールには例外を設けることもできますが、要点を強調するためにフルブリード引用スライドを挿入するなど、意図的に例外を設けるようにしてください。
これらは最初の 3 つのルールです。視覚的に楽しいプレゼンテーションを行うために必要なのは、これだけです。これらをマスターしたら、スライドのデザインをいろいろ試して、より視覚的に興味深いものにすることができます。つまり、スライドを「クール」や「美的」に見せることができます。
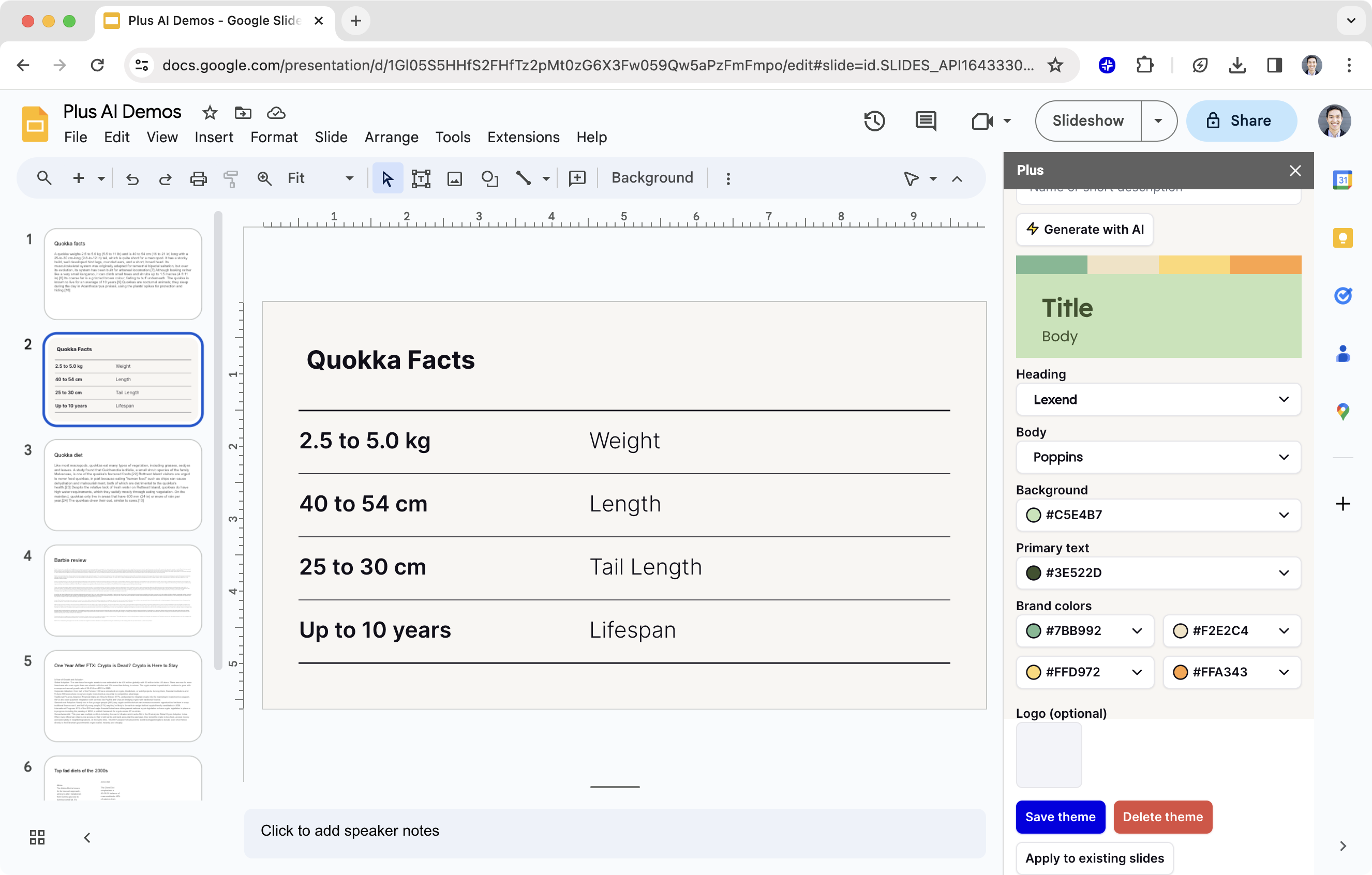
4。意図的ではあるが限定されたカラーパレットを設定する
色を使用することは、ムードやトーンを呼び起こす最も簡単な方法です。
プレゼンテーションに使用する原色を1色、2色、または3色選び、それを中心にカラーパレットを作成することをお勧めします。コンテンツが読みやすいように、常にパレットをテストして、背景色とテキスト色の間に十分なコントラストがあることを確認してください。(一般的な経験則として、背景と主要なテキストの色をニュートラルに保つと効果的です)。
%2520(1).png)
インスピレーションはどこでも得ることができます。カラーピッカーを使うと、好きな感じや雰囲気を表現する色を写真から抽出できます。お気に入りのブランドや Web サイトの色を調整できます。
.png)
ちなみに、Plus AIを使うと カスタムカラーパレットの生成 あなたのために。テーマはからインポートできます プラステンプレート または次のようなツールを使用する Colors.co カラーパレットをすばやく生成できます。
%2520(1).png)
{猫}
5。タイポグラフィは雰囲気です
色と同様に、フォント(およびフォントスタイル)の選択は、メッセージを伝える上で非常に面倒です。トーンを伝える一番簡単な方法です。これは真面目なプレゼンテーションなのか、それとも遊び心のあるプレゼンテーションなのか。その雰囲気は豪華で洗練されているのか、それともクールで最先端なのか。
%2520(1).png)
プレゼンテーションには 1 つか 2 つのフォントを選択することをお勧めします。プロフェッショナルなプレゼンテーション、ビジネスプレゼンテーション、またはミニマリストのプレゼンテーションには、1 つだけ使用してください (ただし、どのサイズでも見栄えが良いことを確認してください)。もっと視覚的に面白くしたいなら、対照的なフォントを選んでみてください。
Google スライドでフォントを選択する際のヒント:
- を使う グーグルフォントサイト 一部のテキストをプレビューします。サイズや重さを変えて試してみてください。
- Google スライドでは、デフォルトのフォントの選択肢はかなり限られています。をクリックするとさらに追加できます。 その他のフォント フォントドロップダウン内。
- 残念ながら、Google スライドではカスタムフォント(Google 以外のフォントなど)を使用することはできませんのでご注意ください。つまり、会社やブランドで特定のフォントを使用している場合は、Google スライドでも同様のフォントを探す必要があります。
始める場所が必要ですか?おすすめのフォントの組み合わせをいくつかご紹介します。
- ロボット&ビター
- DM サンズ&サンチェス
- シンク & プラスジャカルタサンズ
- フランセス&ソースサンズプロ
- リブレ・ボドーニ & インター
- ヘプタ・スラブ&スペース・グロテスク
.png)
6。グラフィック要素を追加するが、無理をしないでください
もちろん、イラスト、アイコン、写真、抽象的な図形などのグラフィック要素を追加すると、プレゼンテーションに大きな影響を与える可能性があります。私たちはデザインに画像を使うのが大好きです。
一般に、プレゼンテーションの画像が多いほど、他のデザイン要素(フォント、色、コンテンツ密度)はシンプルに保つ必要があります。
%2520(1).png)
プレゼンテーションに画像を追加する際のヒント:
- 理想的には、写真はプレゼンテーションにある程度関連性があるはずです。
- 視覚的な一貫性。写真とプレゼンテーションのカラーパレットが調和していることを確認してください。可能であれば、プレゼンテーション全体、特に同じスライドで、写真のビジュアルスタイルが一貫していることを確認してください。
- 残念ながら、Googleスライドには組み込みの写真編集ツールはあまりありませんが、画像の明るさや不透明度を調整してまとまりやすくするだけで、多くの場合大きなメリットが得られます。
- ページ上の他のスライドデザイン要素と同じ形状(丸みを帯びた長方形や円など)に画像をマスクして、フォーカスを絞ります。
- ところで、GoogleスライドはSVGのインポートをサポートしていません。 その回避策は次のとおりです。
.png)
写真やイラスト以外にも
%2520(1).png)
グラデーションを追加してみてください 背景 写真を使用する代わりに(またはそれに加えて)。より人目を引くものを作るための、シンプルだけどパワフルな方法です。
複雑なインフォグラフィックを作成したり探したりする代わりに、Google スライド内のネイティブシェイプを試してみてください。シンプルな幾何学的図形を使うと、多くのことを実現できます。
無料リソース
ここでは、私たちのお気に入りの無料のデザインリソースをいくつか紹介します。ライセンスと使用規則を必ず確認し、必要に応じてデザイナーの功績を認めてください。
- 写真: unsplash.com、 pexels.com
- アイコン: ザ・ノン・プロジェクト、 Figma コミュニティ (アイコン検索)
- フォント: グーグルフォント、 フォントのペアリング方法
- グラデーション背景など: マジックパターン。デザイン
- 色: 色、 colorhunt.co
- インスピレーション: awwwards.com、 siteinspire.com、 ドリブル